Case study
Customer Lift
A fully custom-built analytics web app, built with React (Next.js) and Laravel, published to the official Shopify app store to give shop owners a better understand their customers and increase their revenue.

“Deserunt qui elit excepteur id. Nostrud quis exercitation nostrud officia tempor qui laboris anim dolore ad aliquip. Quis do labore ut elit tempor eu. Exercitation laboris non proident nulla in deserunt in ut magna pariatur non. Officia commodo proident ad voluptate quis qui id labore fugiat ad veniam sint. Sint Lorem esse nulla aliquip sunt nostrud consectetur ad. Esse et cupidatat est reprehenderit.”

Armscye are a marketing agency based in Denver, Collorado. Through their years of experience in providing marketing for businesses with Shopify online stores, they spotted a gap in the market for a new Shopify app. They needed a developer to make their ideas a reality.
Armscye had never hired a developer before, so they needed someone that could take the lead, and manage and develop the project with confidence. Their requirements for the app:
- Ability to select a group of shop customers. Users of the app need the ability to select a group of customers based on when they made purchases, products purchased, if they are newsletter subscribers, discount codes used, and the average order values of customers.
- Monthly subscriptions. The app needed a simple way for store owners to sign up via Shopify, and have their store billed a monthly subscription to use the full app.
- Dashboard to display data. A variety of charts and tables were needed to display data related to the selected customer group. The dashboard should give actionable advice to store owners and be dense on valuable insights. Charts should look great and be easy to read.
- Save audiences The user should be able to save and then view any of their audiences.
- Invite users The user should be able to invite other users to the app via email.
Here are some of the features that I developed for the CustomerLift app:
Premade audiences on the app's starting page allow user's to quickly view a commonly used audinece.
For example, the user can select to view information on a group of customers that have only ever made one purchase from the store.

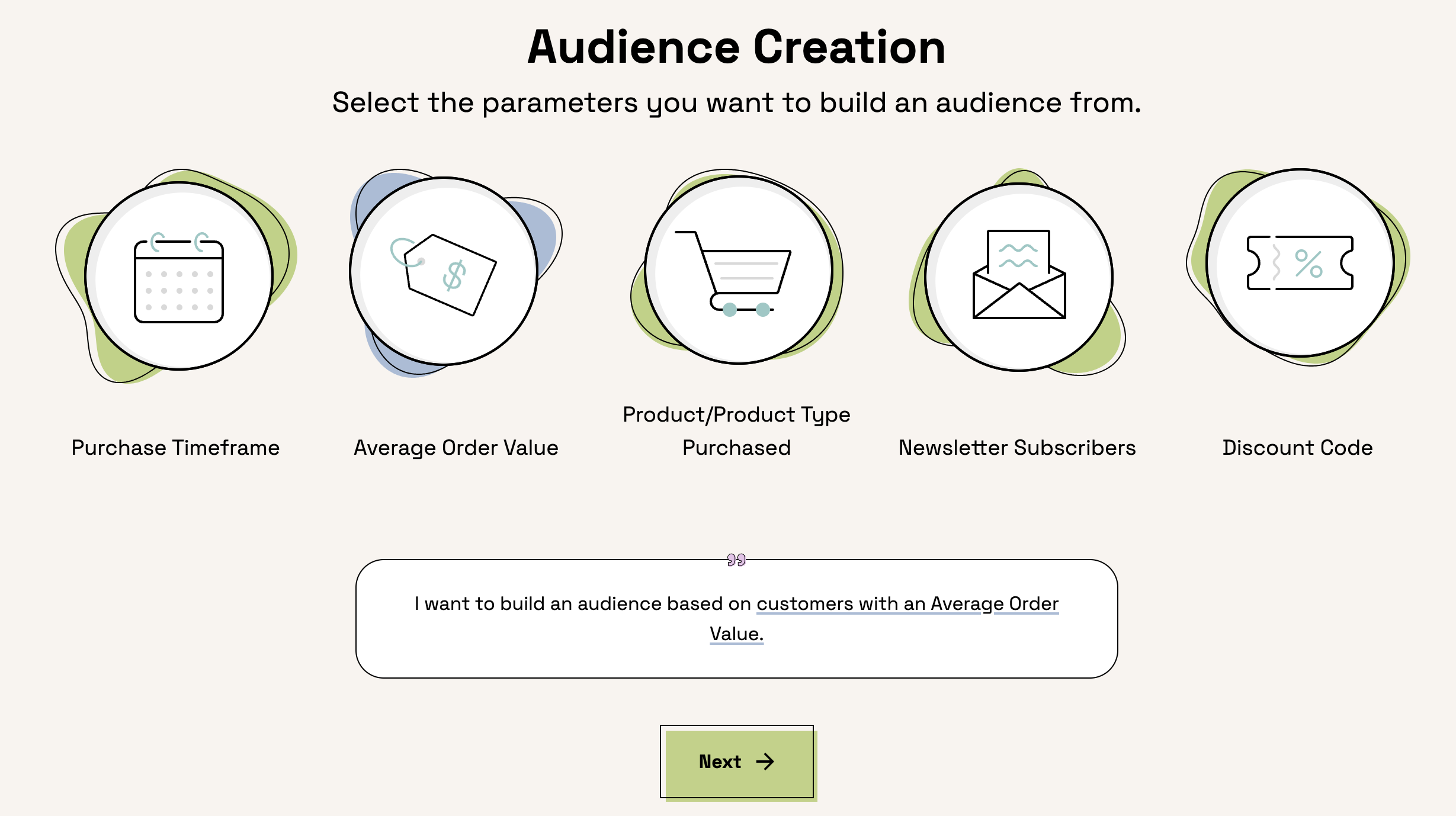
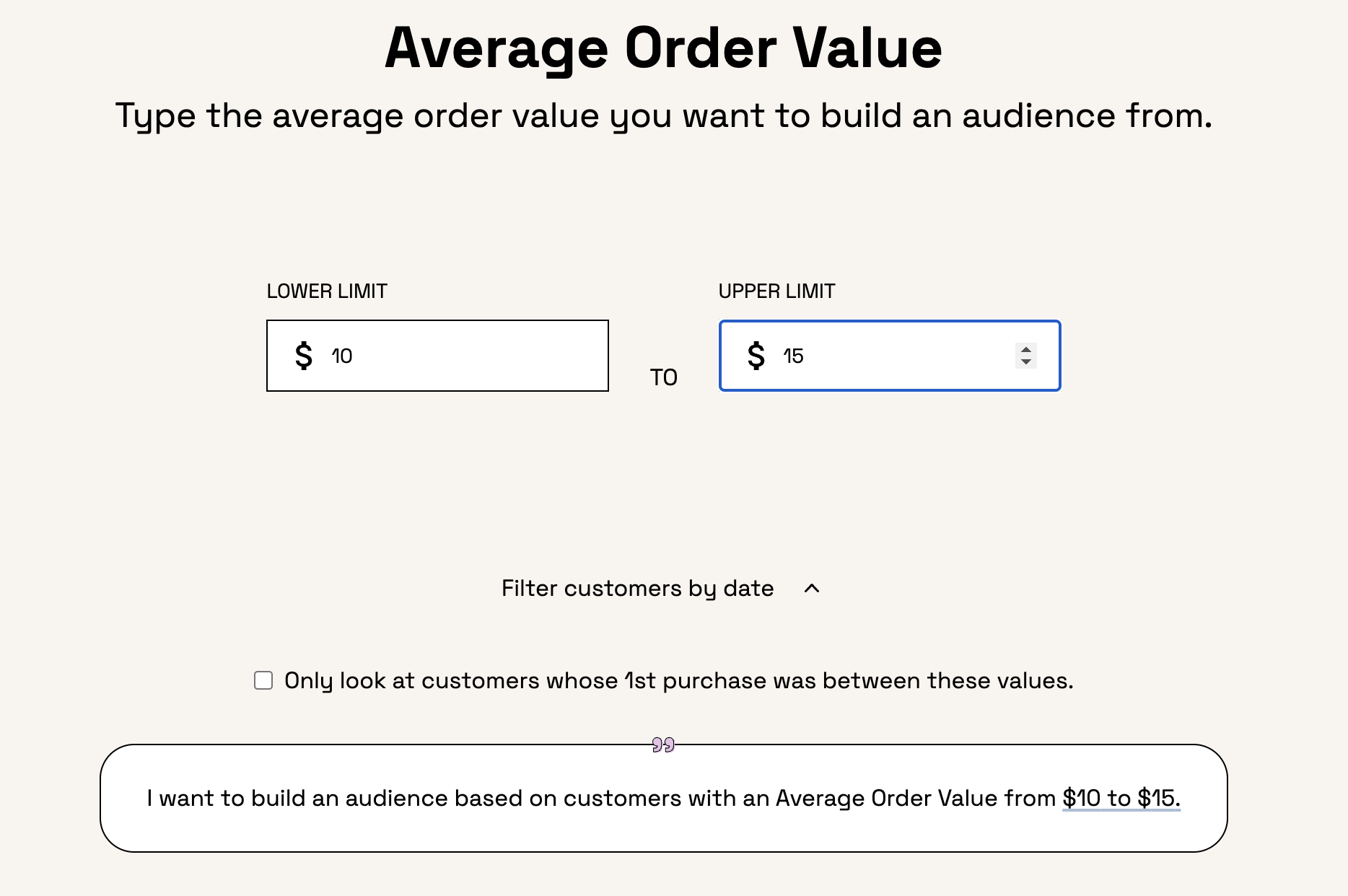
Five main ways to build a group of customers
The user now has the ability to see how different groups of customers behave. For example, they could see how customers with a lower average order value (AOV) behave compared to customers with a higher AOV, then use this information to target these groups of customers in different ways.


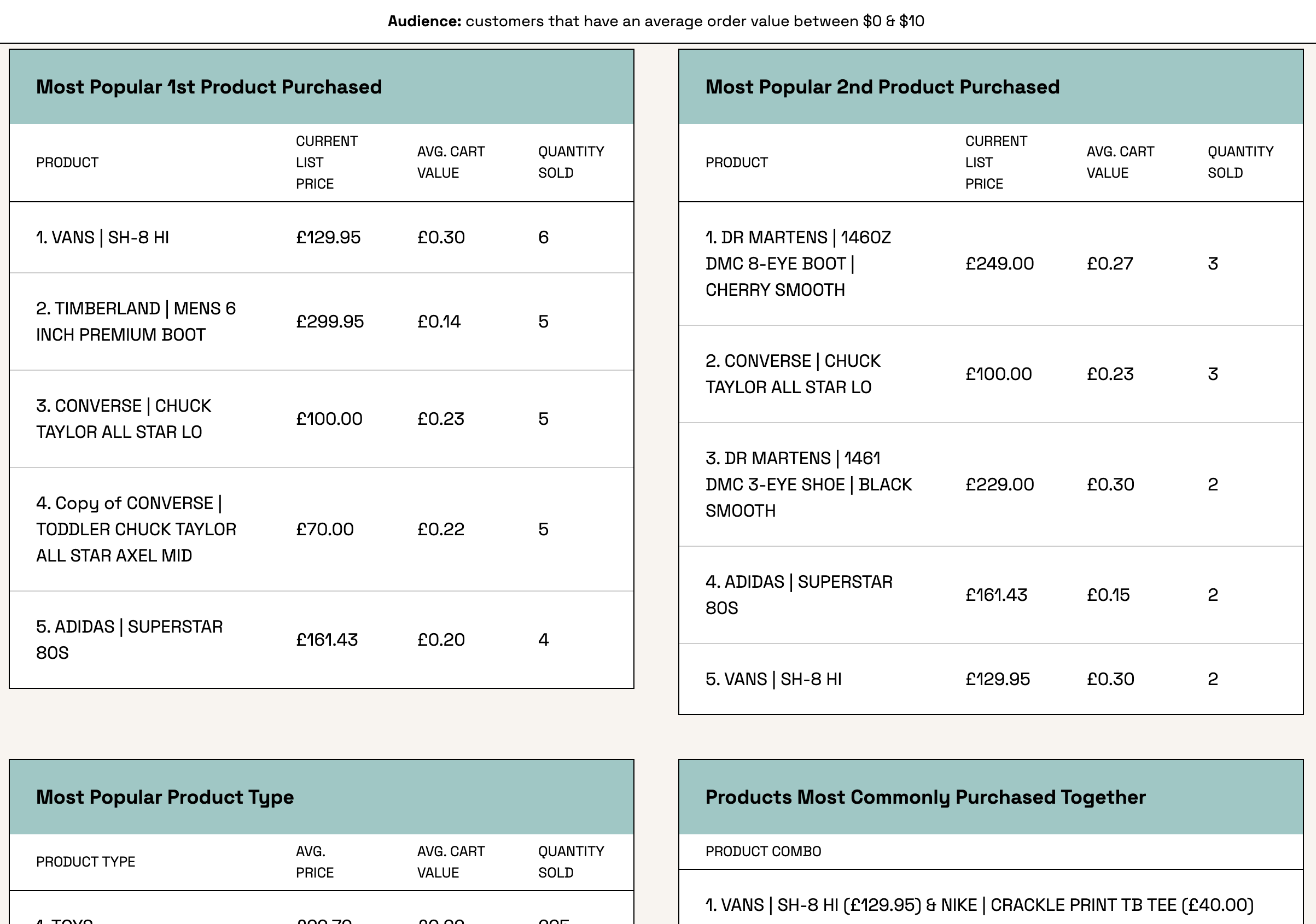
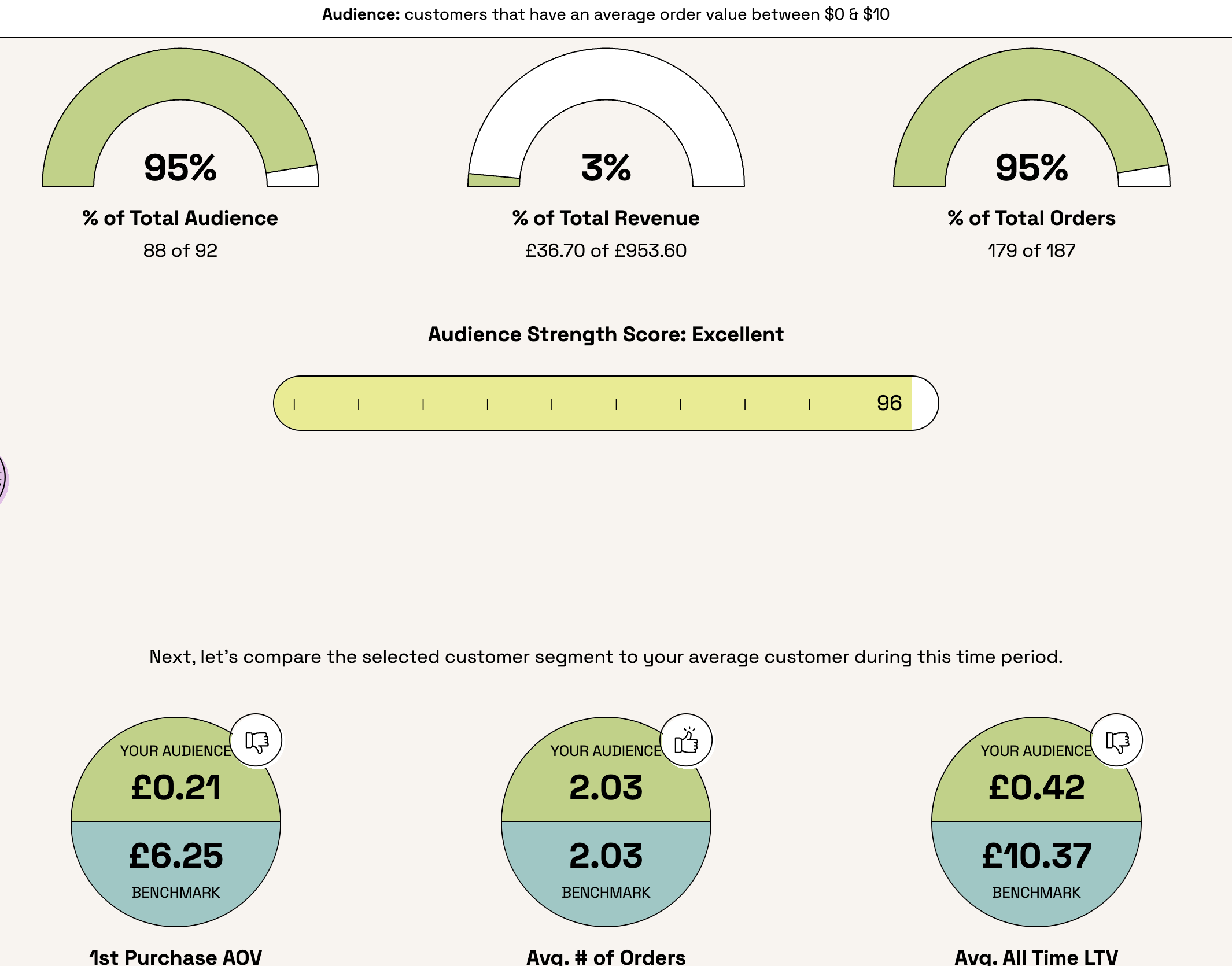
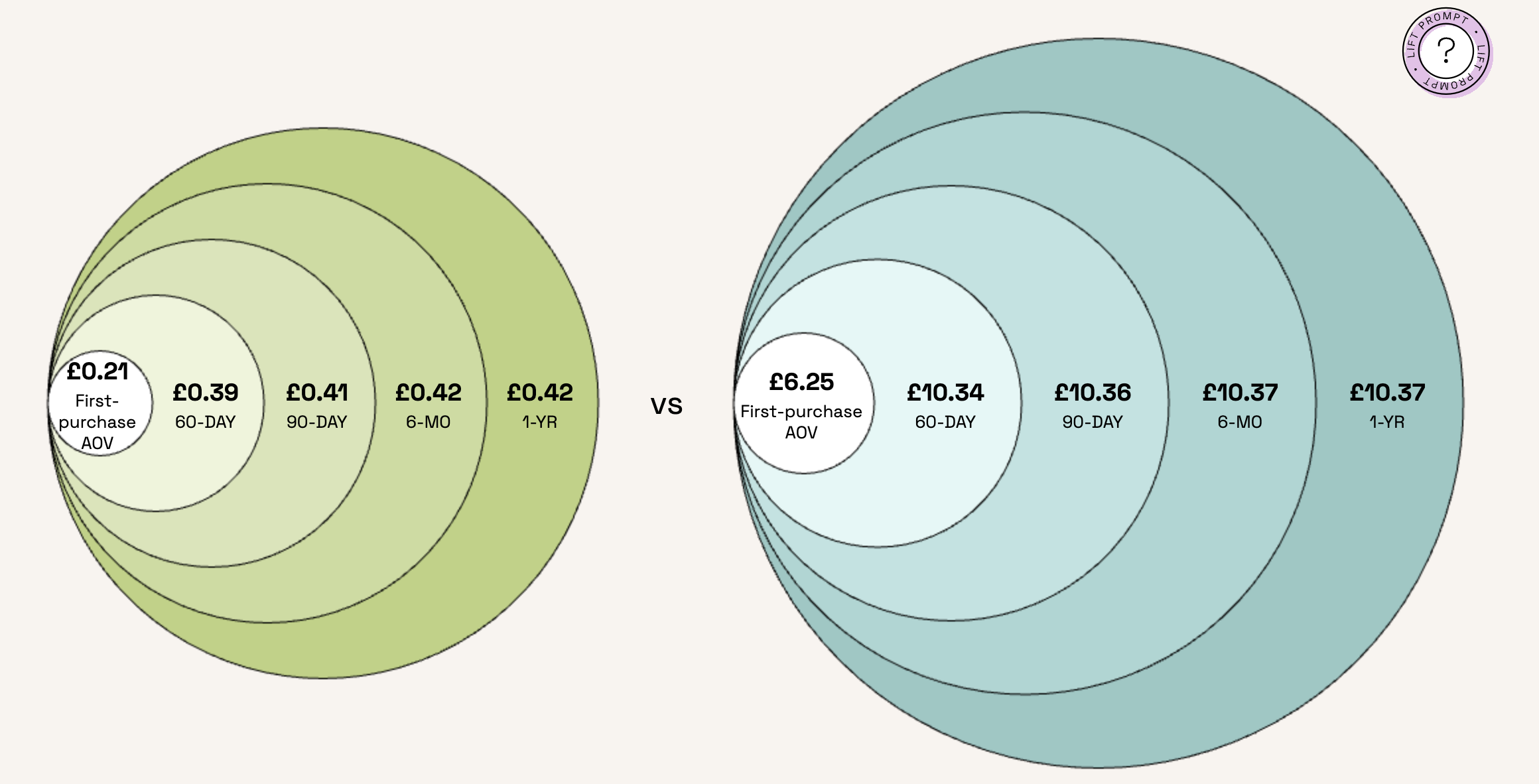
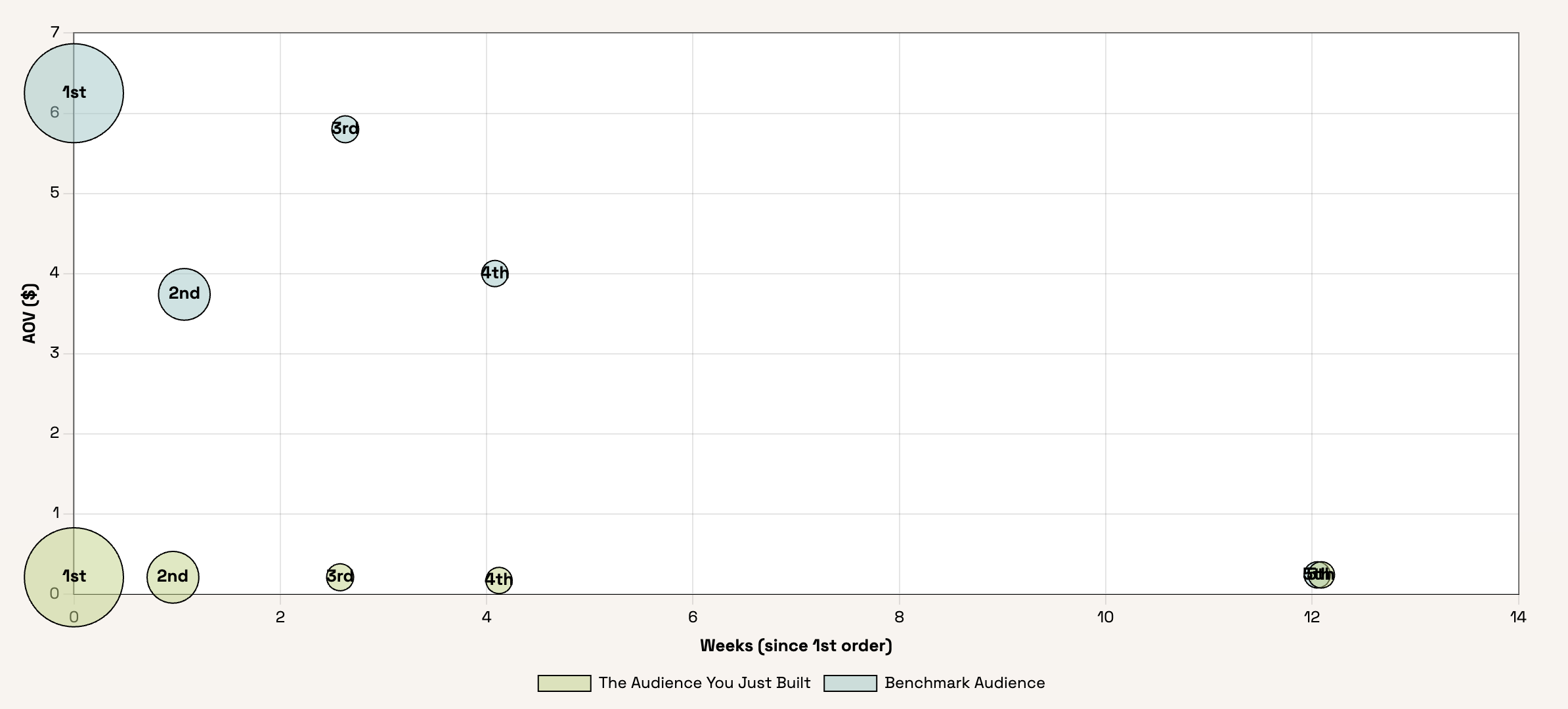
Dashboard charts
The dashboard shows the user how their custom group of customers behaves. The charts, graphs, and tables were customized to match the app's design and look on-brand.


Data is often compared against the store average of a specified time period, making it easier for the user to see how value this group of customers is compared to average:


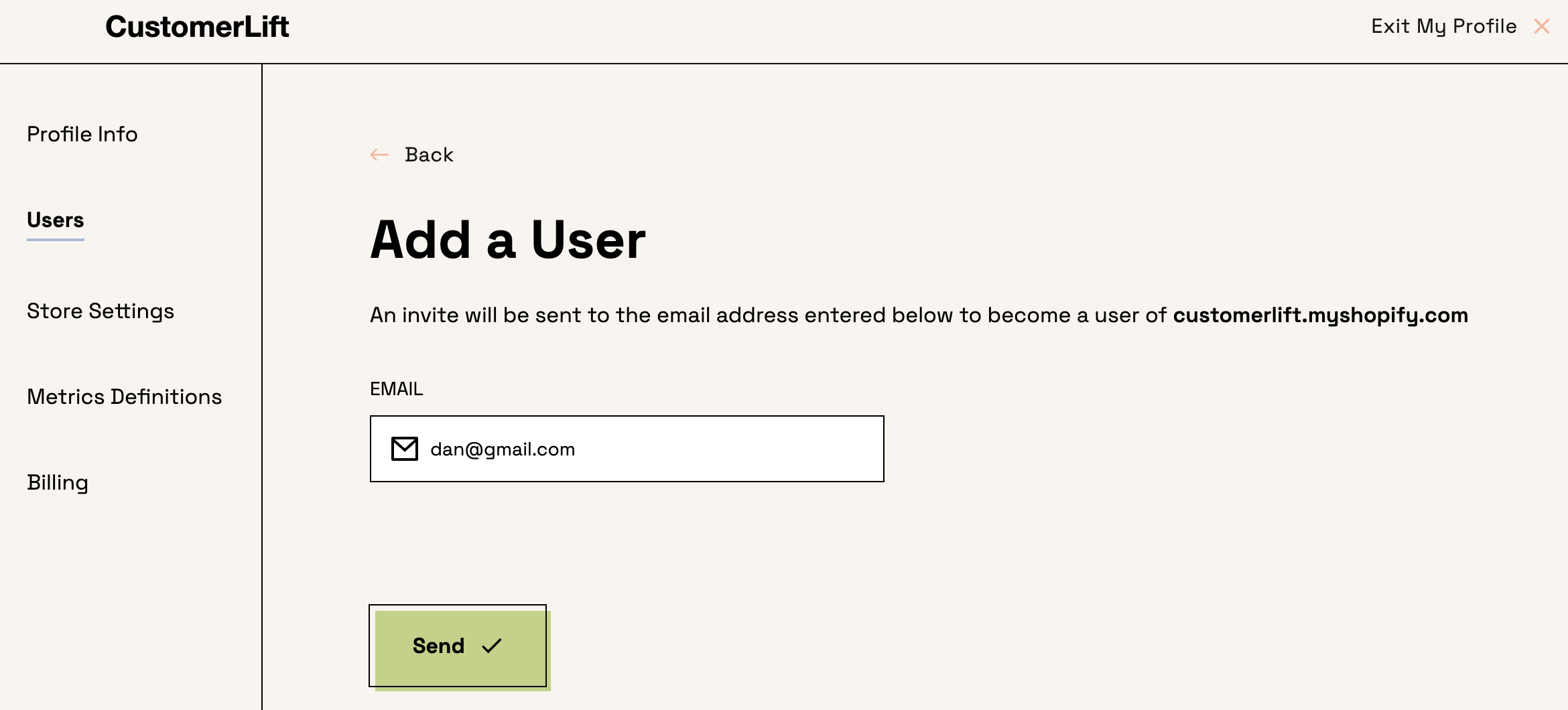
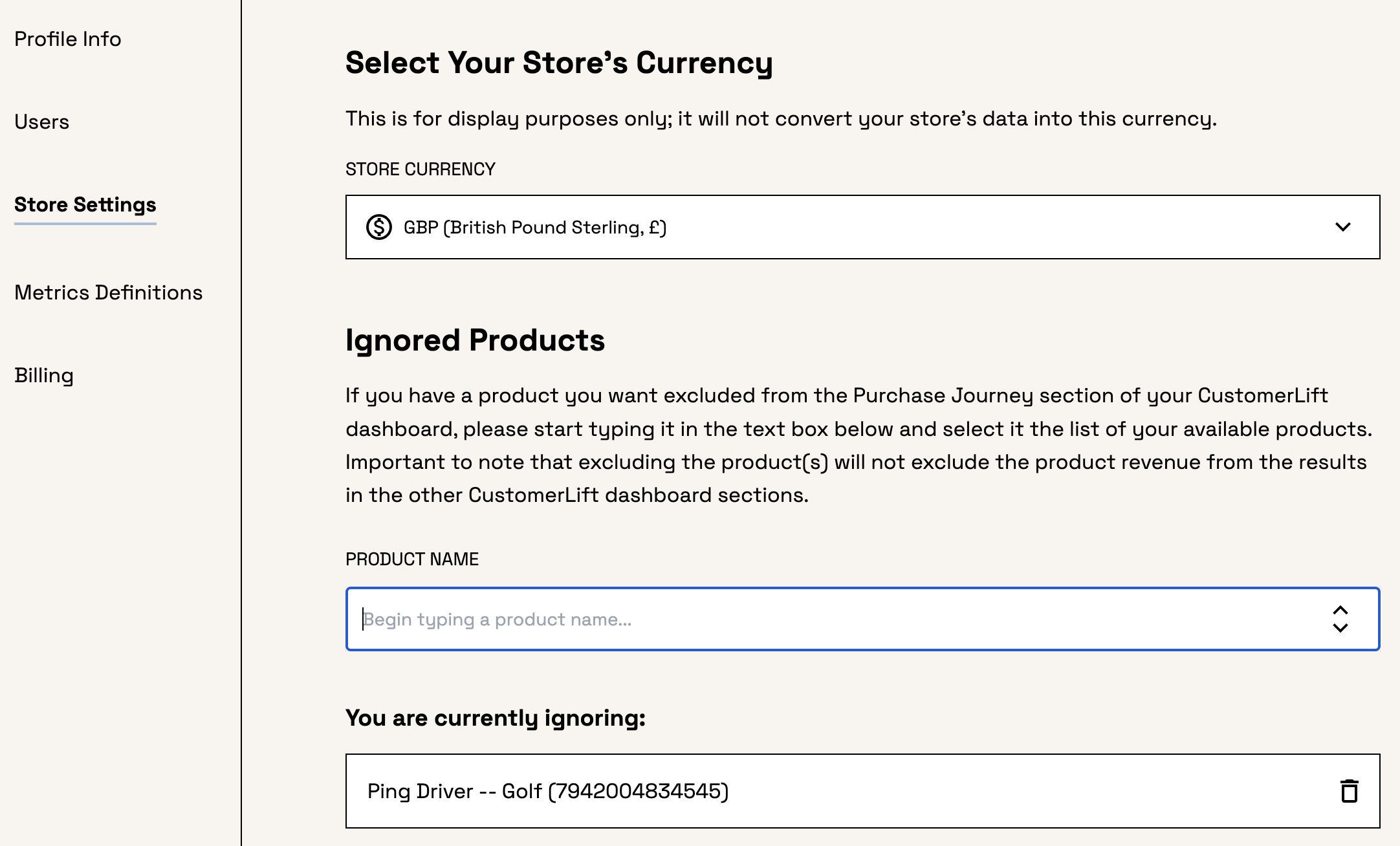
User and Store Profiles
The profile pages allow store owners to manage their store's users.

Store settings allow user's to ignore certain products in the dashboard results, and to select their store's currency.

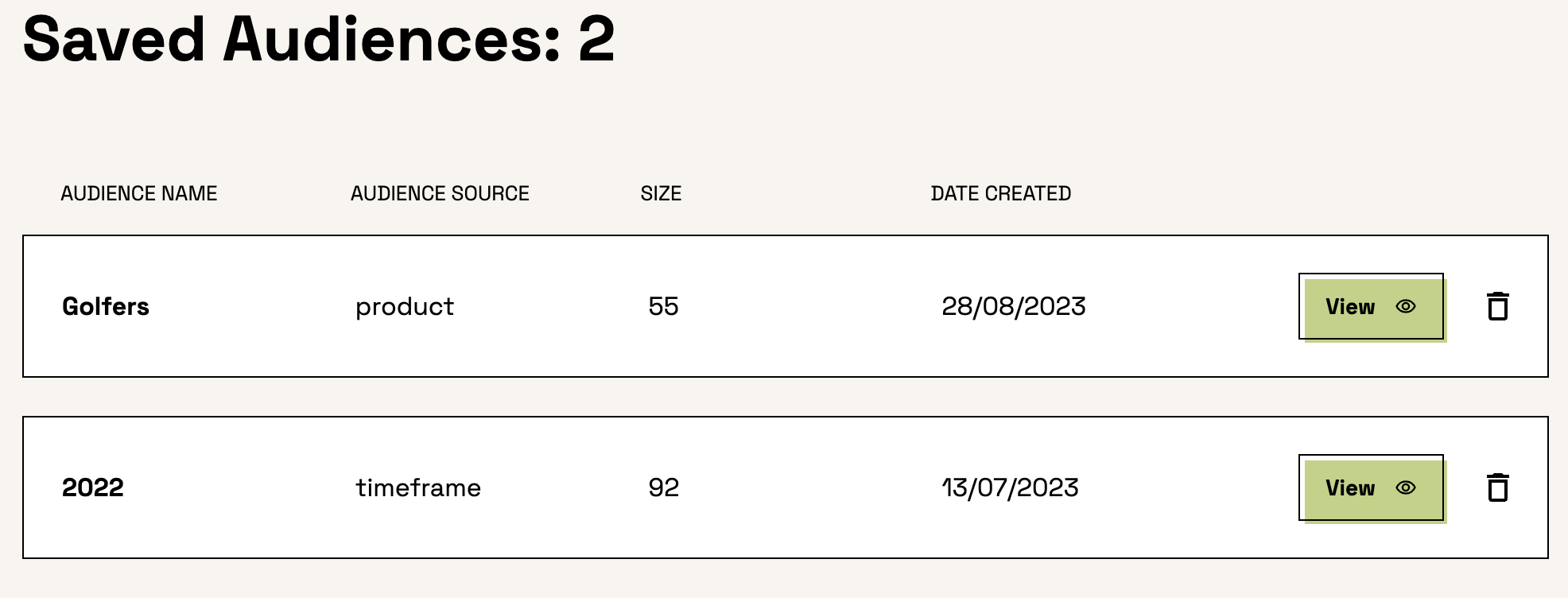
Saved audiences
If the user finds themselves creating the same audience over and over, they can save the audience, allowing them to quickly view it from their saved audiences page